How to set up Remix analytics, feature flags, and more
Nov 22, 2023
On this page
Remix is a full stack web framework built on React with a specific focus on following web standards.
In this tutorial, we show you how to add PostHog to your Remix app (on both the client and server side), implement custom event capture, capture pageviews, and use feature flags.
Creating a Remix app
First, make sure to install a Node version greater than 18. After confirming, run the following command to create a basic app. Name it what you like (we chose remix-tutorial) and choose the default options.
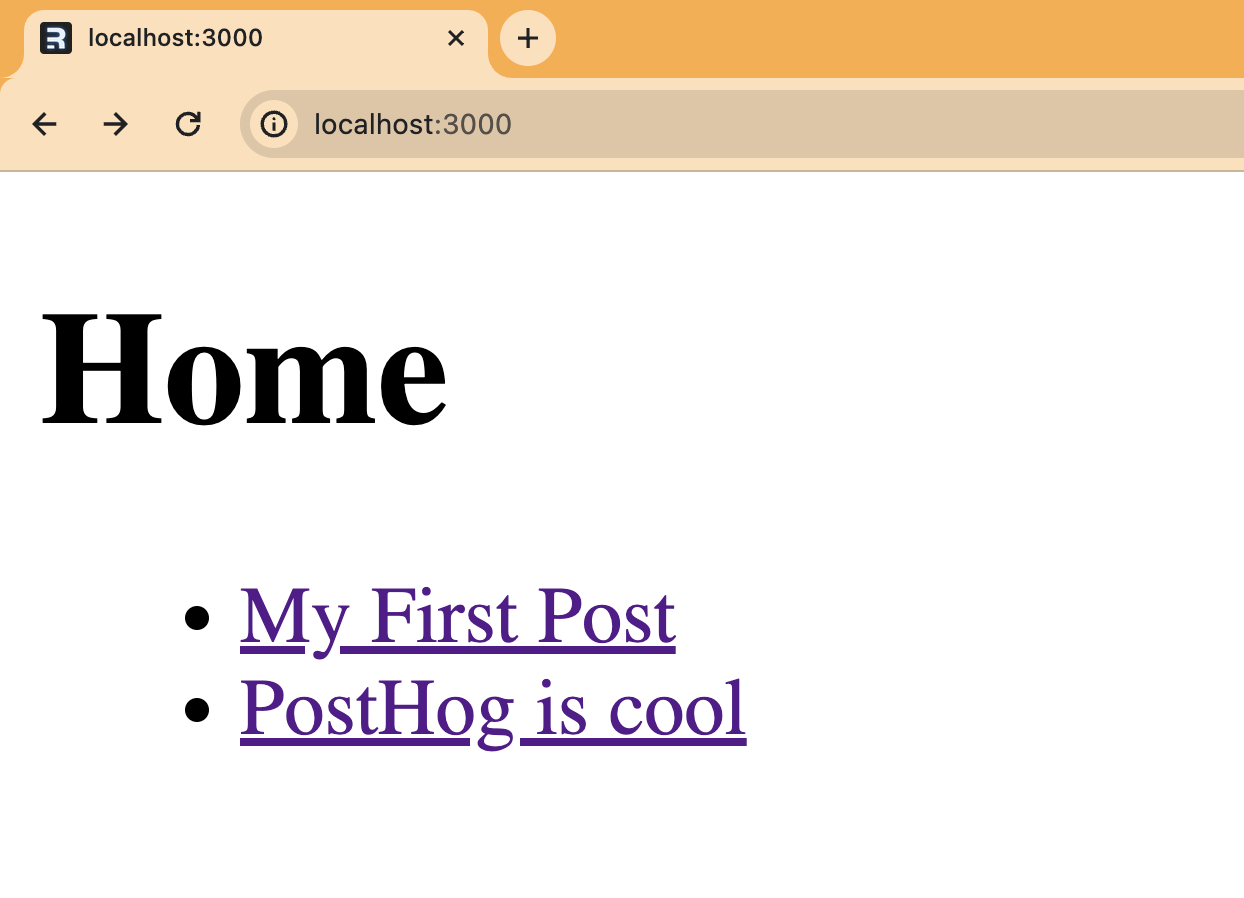
Our app is going to be a basic blog with a few pages we can move between.
We start by creating a top-level json folder in our newly created remix-tutorial folder. Our list of blog posts lives in a data.json file in this folder. Each contains a slug, title, and content.
Next, we rework the home page to show these posts. In app/routes/_index.tsx, we create a loader that gets the data.json file, reads it, and returns the posts. In the client component, we use a map to list and link to each of them.
Next, we add the pages for these blog posts. In the app/routes folder, create a posts.$slug.tsx file. In this folder, we use the same pattern to load the posts and add a filter to match the slug. In the component, we show the content for the post and a like button we will use later.
Finally, go into the project folder and run the dev server with the following command:
Once done, your basic Remix blog is running locally.

Adding PostHog on the client side
Up next is adding PostHog, which you can install by running:
Once done, you need your project API key and instance address from your PostHog project settings. You can sign up for free if you haven’t already.
With these, go to routes/root.tsx and set up a useEffect to initialize PostHog.
After relaunching your app, PostHog begins autocapturing initial pageviews, clicks, session replays (if you enable them), and more.

Capturing pageviews
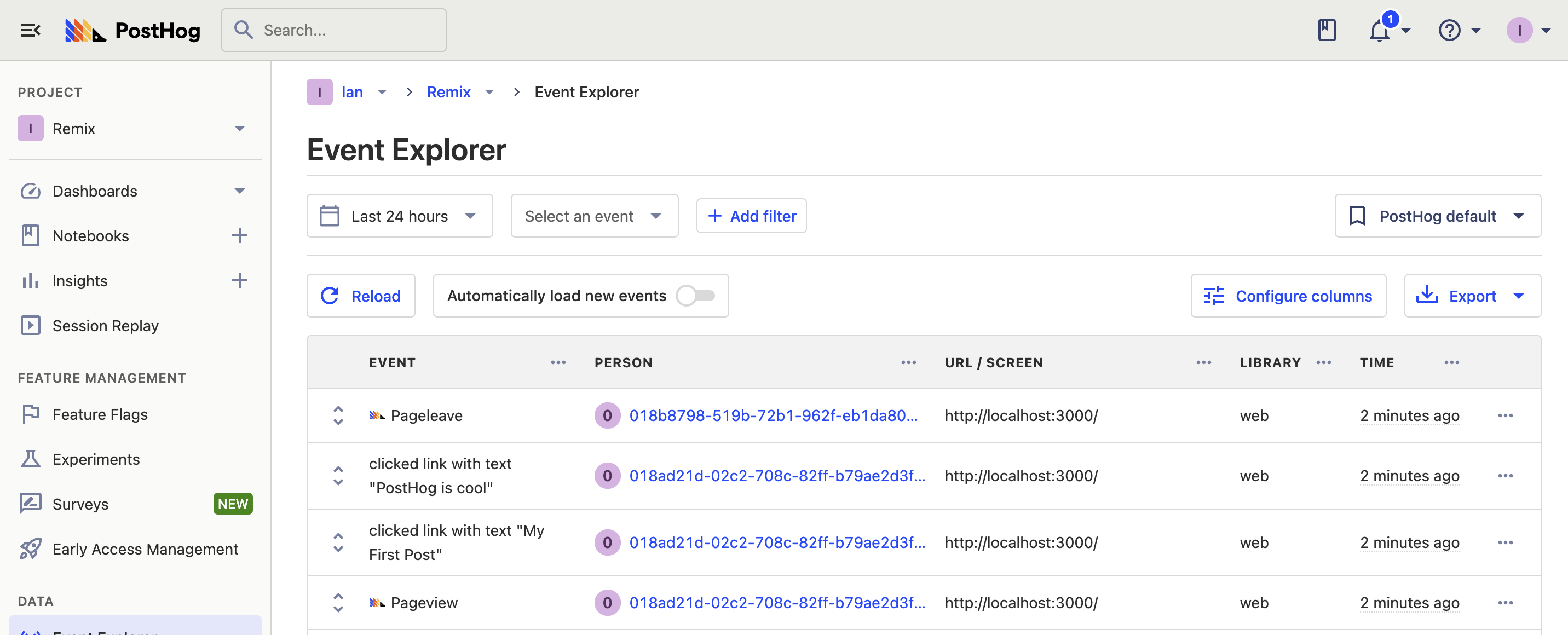
You might notice we captured only one pageview even though we navigated between multiple pages. This is because Remix is a single-page app and only triggers an initial page load event. PostHog uses the page load event for pageviews, so to fix this, we must implement pageview capture ourselves.
Again, we do this in routes/root.tsx. We import and set up useLocation, and then trigger another useEffect to capture a $pageview event. We also set the capture_pageview PostHog property to false so we don’t double capture the initial pageview.
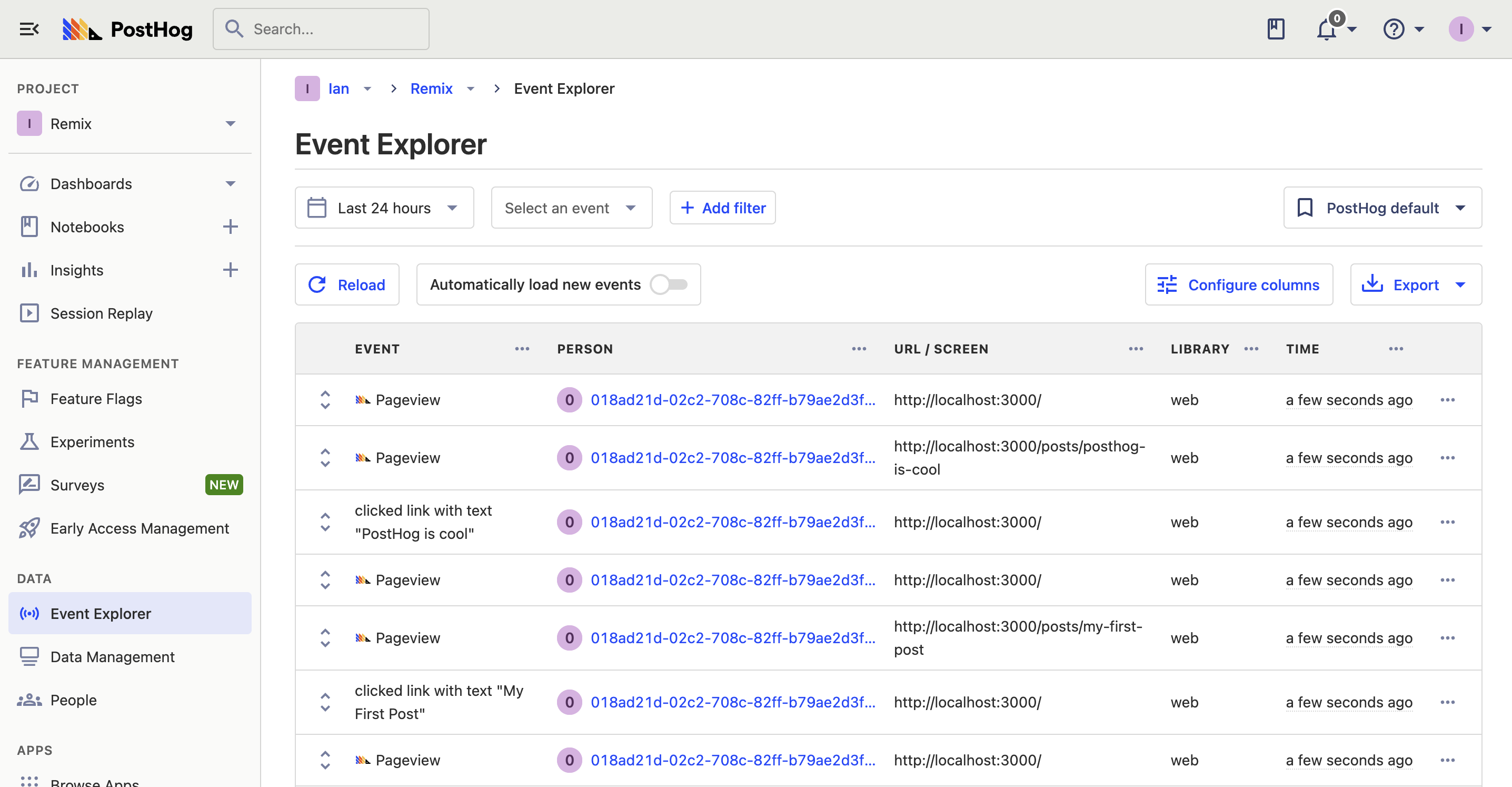
When you relaunch your app and navigate between pages, you now capture $pageview events in PostHog for each.

Why is it double capturing the initial pageview? In strict mode, React renders twice, triggering two pageview events. This doesn’t happen in production mode. You can also remove the
<StrictMode>component inroutes/entry.client.tsxto stop it in development.
Capturing custom events
Capturing pageviews gives you a preview of capturing custom events. To show what this looks like elsewhere, we can set up a specific event for the like button. Go to routes/posts.$slug.tsx, import PostHog, and then set up a posthog.capture() call in place of the console.log().
Now, every time a user clicks this button, it captures a liked_post event with a custom post property.
Setting up feature flags
Next, we can add a feature flag to control a new version of the like button we want to try out. First, go to the feature flags tab in PostHog and click "New feature flag." Name it new-button-text, set the rollout to 100% of users, fill out any other details, and press save.
In the posts.$slug.tsx file, set up a useState for the button content, and a useEffect for flag evaluation. We conditionally render the button text based on the flag response.
Our post page now shows the updated button, which you can toggle remotely with the flag in PostHog.

Adding PostHog on the server side
Remix is a full stack framework, parts of it run on both the client and server side. So far, we’ve only used PostHog on the client side and the JavaScript Web library we installed won’t work on the server side. Instead, we must use the [posthog-node SDK](/docs/libraries/node). We can start by installing it:
Next, we create a posthog.js file in the app folder. In it, we set up an initialization of the posthog-node client. We also set up logic to return the existing client if it is already initialized. Again, you need your project API key and instance address from your project settings.
Capturing an event with PostHog on the server side
To use this, we go back to posts.$slug.tsx and implement a server side event capture in the loader function.
An important difference between the frontend and backend implementations is that the backend requires a distinct_id while the frontend automatically handles it. To get a backend distinct_id, we check for the distinct_id in the request’s cookies, and if it doesn’t exist, we create a new one. We then use this value to capture an event with the imported PostHogClient() as well as pass it in the posts JSON for future use on the client side.
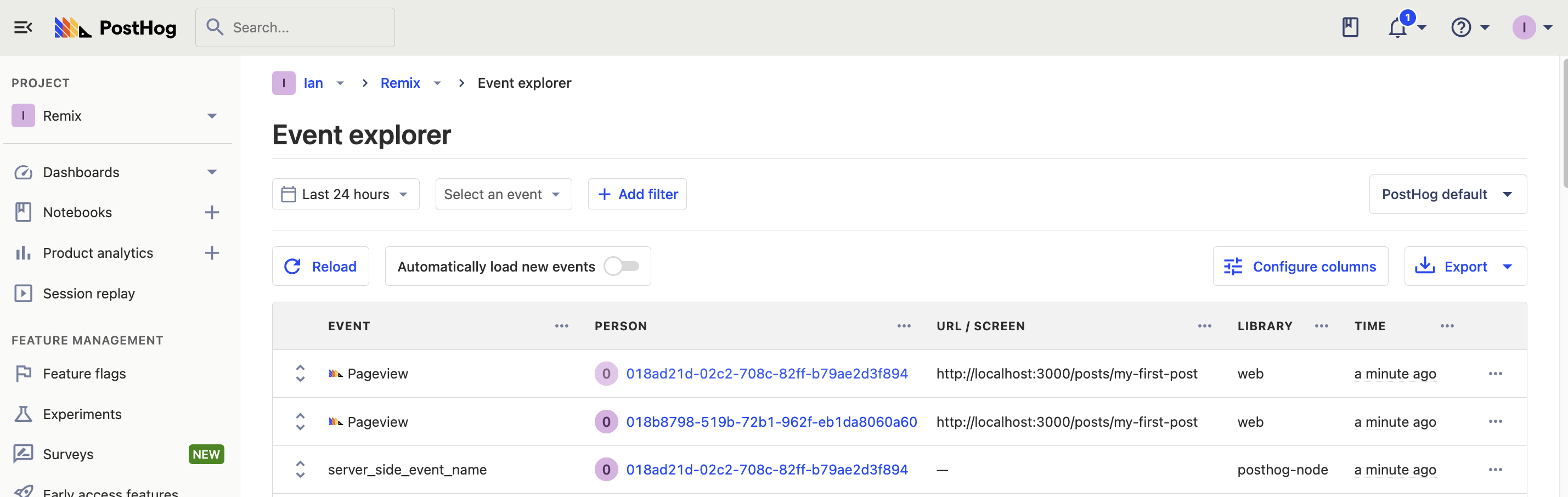
When you refresh the page now, you see a server_side_event_name event captured along with the others.

Combining frontend and backend distinct IDs
Lastly, since PostHog automatically creates a distinct_id on the frontend, we must connect it to the backend distinct_id (if they are different). This ensures we are consistently tracking users and that they get a consistent experience.
In the initial useEffect in our component, we check if the distinct_id values are different, and if so, use posthog.identify to combine them.
Using server side feature flags
Using PostHog on the server side enables us to evaluate flags before the page loads. This prevents the "flicker" of the flags loading and changing page elements.
To set this up, we use the server side isFeatureEnabled() method with the flag key and distinctId then add a new buttonText key and value to the post JSON like this:
With the buttonText included in the post JSON, we can rework our component to remove the buttonText state and client side isFeatureEnabled. This simplifies our component, which now looks like this:
Now, when you reload your page, the button doesn’t flicker. This is especially useful when running A/B tests.
Further reading
- What to do after installing PostHog in 5 steps
- How to set up React A/B testing
- How to set up surveys in React